국비지원 교육을 받으면서 처음 코딩 공부를 할때 드롭 다운 메뉴가 첫 과제 같은 느낌이었다.. (어렵진 않지만?)
하지만 html5가 되고 나서 쉽게 드롭다운 메뉴를 만들 수 있는 태그가 생겨서 소개한다.
바로 details / summary 태그!
쉽게 details 태그 안에 summary라는 제목을 넣고 그 외의 다른 메뉴들은 드롭 다운 안으로 들어가게 되는 태그이다.
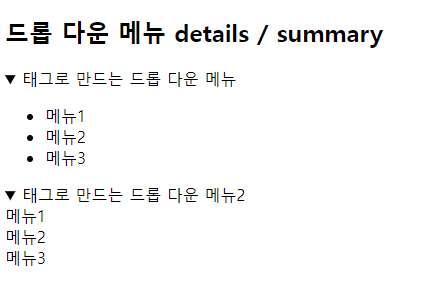
위 코드의 결과

회사에서나 실제로 쓸때에는 아직 애니메이션이 안된다고 해서 잘 못쓰는 중이긴 하지만 그런거 없는 간단한 드롭다운 메뉴를 만들때에는 쉽게 만들 수 있게 해준다.
그리고 summary 앞에 화살표로 나타내는 표시가 있는데 이것 또한 css로 쉽게 커스텀 할 수 있다.
가끔 검색하다 보면 display: none; list-style-type:none; 으로 된다는 글을 봤었는데.. 안 됐었다
포스팅 하려고 쓰면서 다시 찾아보니 stack-overflow에 content:"";을 찾아서 성공했다.
before / after처럼 content를 가지고 커스텀 하는 방식인 듯!
https://stackoverflow.com/questions/48814993/html-details-summary-element-marker-styling
HTML Details/Summary Element Marker Styling
I have some CSS that styles the marker next to a summary element within a details element. The CSS itself works fine. However, if I nest another details element within the first one (creating a p...
stackoverflow.com
아직 애니메이션 효과를 줄 수 없어서 아쉽긴 하지만 다음 버전에는 가능해지지 않을까 생각한다.
믿어요^^
'HTML&CSS' 카테고리의 다른 글
| [HTML & CSS] 그리드 동적인 반응형 만들기(auto-fit, auto-fill) (0) | 2024.03.08 |
|---|