오늘은 배열에 특정한 조건을 주어 값을 걸러낼 수 있는 filter() 함수를 소개합니다.
예시 코드 =>
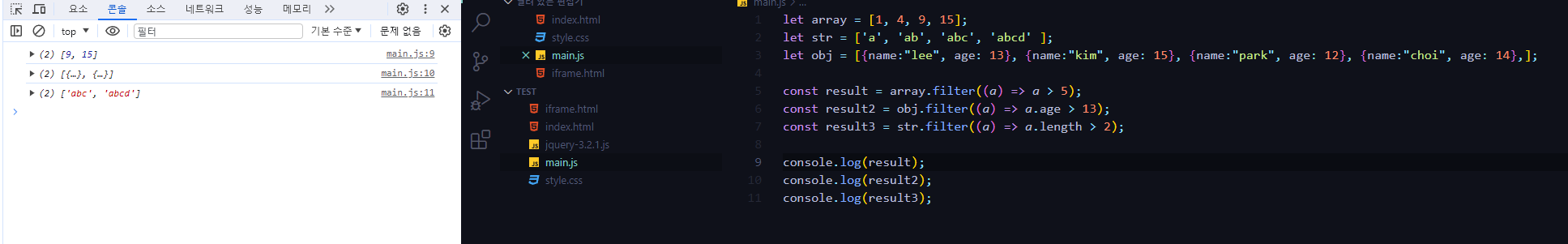
let array = [1, 4, 9, 15];
let str = ['a', 'ab', 'abc', 'abcd' ];
let obj = [{name:"lee", age: 13}, {name:"kim", age: 15}, {name:"park", age: 12}, {name:"choi", age: 14},];
const result = array.filter((a) => a > 5);
const result2 = obj.filter((a) => a.age > 13);
const result3 = str.filter((a) => a.length > 2);
console.log(result);
console.log(result2);
console.log(result3);
기본적으로 모든 배열에 사용할 수 있고
배열의 모든 원소에 조건을 부여하여 얕은 복사(원본 유지 복사)를 해줍니다.
해당 코드를 실행한 콘솔을 보면

각각의 얕은 복사된 결과물이 콘솔에 찍히는 것을 확인할 수 있습니다.
이 외에도 여러가지 기본 메소드를 사용하여 배열 또는 객체(문자)를 필터할 수 있는데
다음 시간에 계속 알아보도록 합시다!
'Javascript' 카테고리의 다른 글
| [Javascript] Javascript 쿠키 값 생성하기 (0) | 2023.11.20 |
|---|---|
| [Javascript] Javascript 배열, 객체 문자열 자르기 2탄 array.split() (0) | 2023.11.15 |
| [Javascript] 복수 선택자(querySelectorAll, getElementsbyClassName)에 이벤트 바인딩하기(addEventListener) (0) | 2023.11.05 |
| [Javascript] 배열, 객체 배열 순회하기 map(), forEach() (2) | 2023.11.02 |
| [Javascript] 클립보드 복사하기 navigator.clipboard (0) | 2023.10.30 |