학은제 과제로 성적 계산기 만들기가 나왔다.. 겸사겸사 공유한다.

우선 3명의 이름과 성적을 입력받고 제출 버튼을 클릭하면 순위대로 이름, 총점, 평균을 출력하는 코드를 작성했다.
<body>
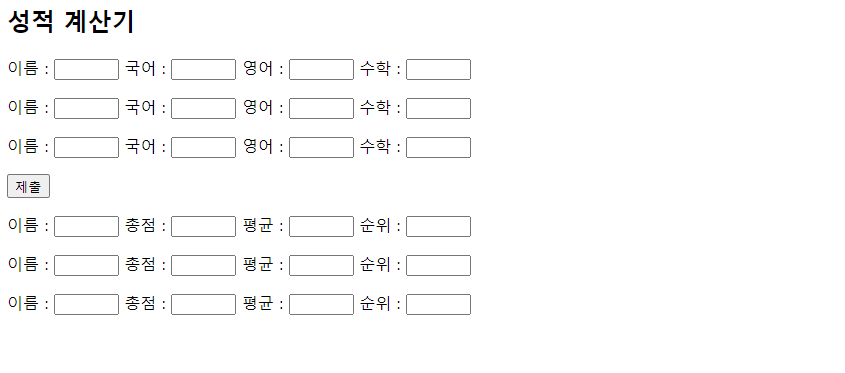
<h2>성적 계산기</h2>
<form action="post" name="grade">
<p>이름 : <input type="text" size="4" name="name1"> 국어 : <input type="text" size="4" name="kor1"> 영어 : <input type="text" size="4" name="eng1"> 수학 : <input type="text" size="4" name="math1"></p>
<p>이름 : <input type="text" size="4" name="name2"> 국어 : <input type="text" size="4" name="kor2"> 영어 : <input type="text" size="4" name="eng2"> 수학 : <input type="text" size="4" name="math2"></p>
<p>이름 : <input type="text" size="4" name="name3"> 국어 : <input type="text" size="4" name="kor3"> 영어 : <input type="text" size="4" name="eng3"> 수학 : <input type="text" size="4" name="math3"></p>
<input type="button" value="제출" onclick="result()">
<p>이름 : <input type="text" size="4" name="1th"> 총점 : <input type="text" size="4" name="sum1"> 평균 : <input type="text" size="4" name="avg1"> 순위 : <input type="text" size="4" name="rank1"></p>
<p>이름 : <input type="text" size="4" name="2th"> 총점 : <input type="text" size="4" name="sum2"> 평균 : <input type="text" size="4" name="avg2"> 순위 : <input type="text" size="4" name="rank2"></p>
<p>이름 : <input type="text" size="4" name="3rd"> 총점 : <input type="text" size="4" name="sum3"> 평균 : <input type="text" size="4" name="avg3"> 순위 : <input type="text" size="4" name="rank3"></p>
</form>
</body>

제출 버튼을 눌렀을 때 main.js에서 만든 result() 함수가 실행되고 최소한 이름이나 성적에 빈칸이 있을 경우 제출하지 못하게 경고 창을 띄워주고 (정확하겐 이름엔 텍스트만 입력되고 성적엔 숫자만 입력되게 해주는 좋다)
function result() {
if(grade.kor1.value === "" || grade.kor2.value === "" || grade.kor3.value === "") {
alert('국어 점수를 입력해주세요');
} else if (grade.name1.value === "" || grade.name2.value === "" || grade.name3.value === ""){
alert('학생의 이름을 입력해주세요');
} else if (grade.eng1.value === "" || grade.eng2.value === "" || grade.eng3.value === ""){
alert('영어 점수를 입력해주세요');
} else if (grade.name1.value === "" || grade.name2.value === "" || grade.name3.value === ""){
alert('수학 점수를 입력해주세요');
}
}
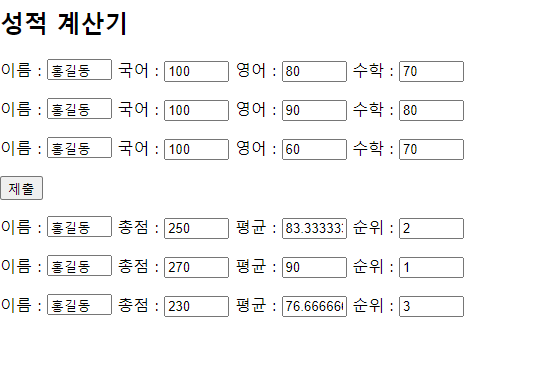
빈칸이 없이 잘 입력되었을 경우 계산이 시작된다.
여기서 값을 입력 받고 평균과 등수를 정해서 출력해줘야 하는데.. 하나씩 비교해가면서 쓰는건 좀 아닌거 같아서 찾아보니 아주 좋은 코드가 있었다.
var sum1 = parseInt(grade.kor1.value) + parseInt(grade.eng1.value) + parseInt(grade.math1.value);
var sum2 = parseInt(grade.kor2.value) + parseInt(grade.eng2.value) + parseInt(grade.math2.value);
var sum3 = parseInt(grade.kor3.value) + parseInt(grade.eng3.value) + parseInt(grade.math3.value);
const sumArray = [sum1, sum2, sum3];
const answer = [];
const ranking = [...sumArray].sort((a,b)=>b-a);
for(let n of sumArray) {
answer.push(ranking.indexOf(n)+1)
}
우선 입력받은 값들을 저장하고 배열에 넣은 다음 등수를 저장할 빈 배열을 만들고 랭킹에서 오름차순 정렬으로 점수 배열의 값들을 돌려서 빈 배열에 인덱스 +1로 넣어준다. 그러면 동점 처리까지 완벽..
main.js 전체 코드
function result() {
if(grade.kor1.value === "" || grade.kor2.value === "" || grade.kor3.value === "") {
alert('국어 점수를 입력해주세요');
} else if (grade.name1.value === "" || grade.name2.value === "" || grade.name3.value === ""){
alert('학생의 이름을 입력해주세요');
} else if (grade.eng1.value === "" || grade.eng2.value === "" || grade.eng3.value === ""){
alert('영어 점수를 입력해주세요');
} else if (grade.math1.value === "" || grade.math2.value === "" || grade.math3.value === ""){
alert('수학 점수를 입력해주세요');
} else {
var sum1 = parseInt(grade.kor1.value) + parseInt(grade.eng1.value) + parseInt(grade.math1.value);
var sum2 = parseInt(grade.kor2.value) + parseInt(grade.eng2.value) + parseInt(grade.math2.value);
var sum3 = parseInt(grade.kor3.value) + parseInt(grade.eng3.value) + parseInt(grade.math3.value);
const sumArray = [sum1, sum2, sum3];
const answer = [];
const ranking = [...sumArray].sort((a,b)=>b-a);
for(let n of sumArray) {
answer.push(ranking.indexOf(n)+1)
}
grade.rank1.value = answer[0];
grade.rank2.value = answer[1];
grade.rank3.value = answer[2];
var avg1 = sum1 / 3;
var avg2 = sum2 / 3;
var avg3 = sum3 / 3;
grade.first.value = grade.name1.value;
grade.sec.value = grade.name2.value;
grade.thr.value = grade.name3.value;
grade.sum1.value = sum1;
grade.sum2.value = sum2;
grade.sum3.value = sum3;
grade.avg1.value = avg1;
grade.avg2.value = avg2;
grade.avg3.value = avg3;
}
}

'Javascript' 카테고리의 다른 글
| [Javascript] Swiper-js 클릭한 슬라이드 가운데 정렬하기 (0) | 2023.10.19 |
|---|---|
| [Javascript] xml to Json (공공데이터 api json 변환하기) (0) | 2023.10.12 |
| [Javascript] 부모창에서 iframe 컨텐츠 접근하기 (0) | 2023.10.11 |
| [Javascript] iframe에서 부모 변수 가져오기 (0) | 2023.10.10 |
| innerHtml로 만든 태그에 이벤트 바인딩하기 [JavaScript & html] (0) | 2023.10.07 |