이번에 css grid 공부를 다시 보고 있는데
예전에 한번 봤던 것들이지만 안쓰고 까먹다가 다시보니 흥미로운 것을 정리하려고 한다
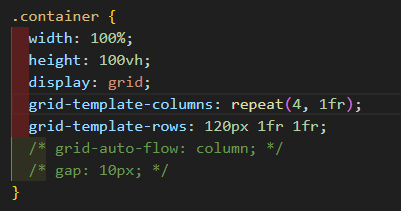
grid-template을 사용할 때 반복적인 경우 보통 아래 사진과 같이
repeat(반복될만큼의 숫자, 반복되는 넓이)
이렇게 많이 쓰게 되는데 열이나 행으로 동적으로 늘어나는 경우를 대비할 수 없다.

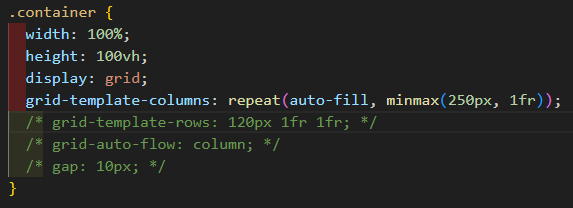
이런 경우를 위해서 앞에 반복되는 숫자 대신에 auto-fit, auto-fill 이란 속성이 있었다.
둘다 모두 지정된 크기 이하로 떨어질 경우 반응형으로 만들어주는데
차이점은 여백의 공간이 있을 때 확인할 수 있다.
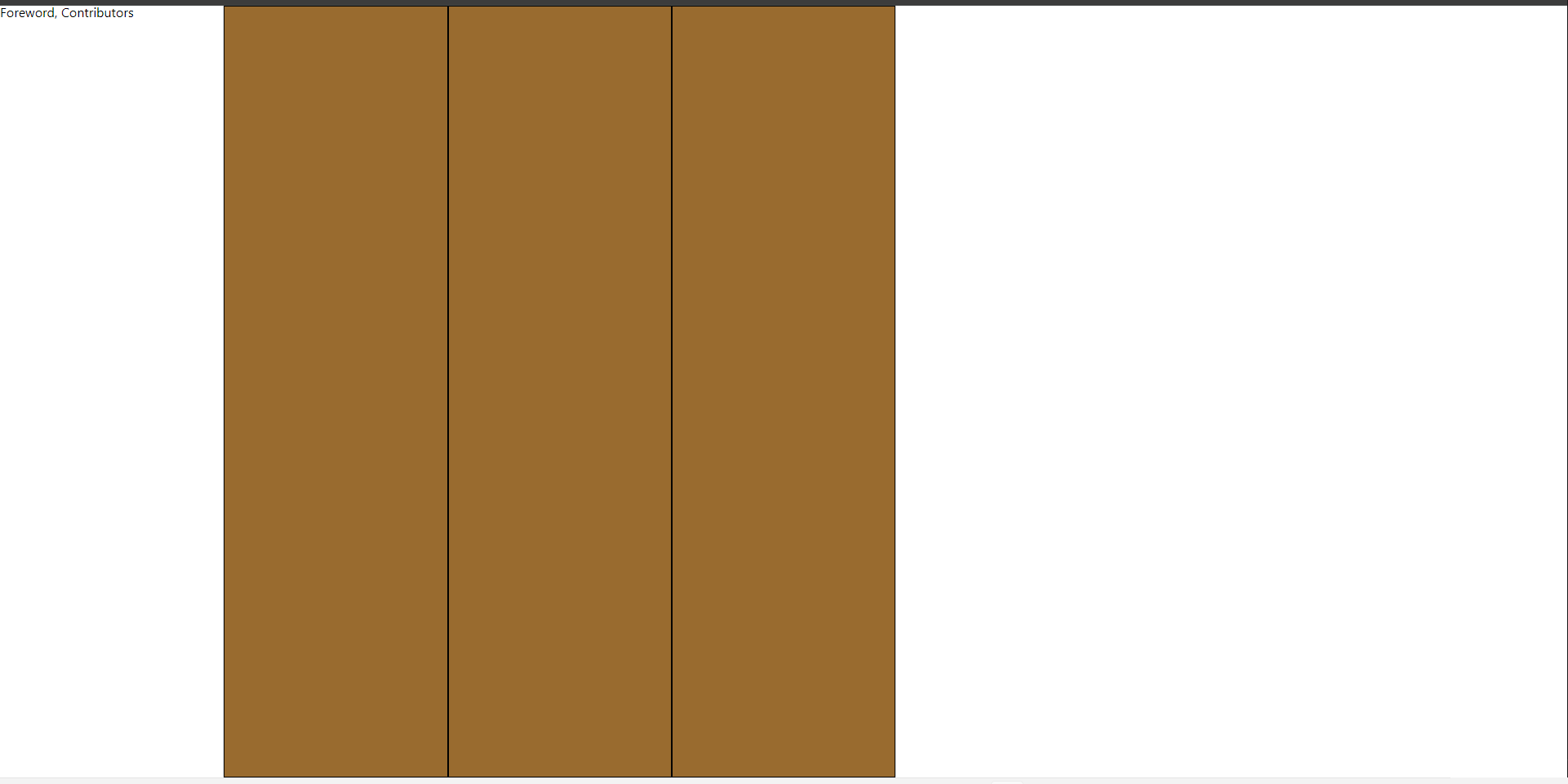
auto-fill의 경우


여백의 공간이 생기면 그곳에도 박스가 있다는 가정하에 넓이가 측정된다
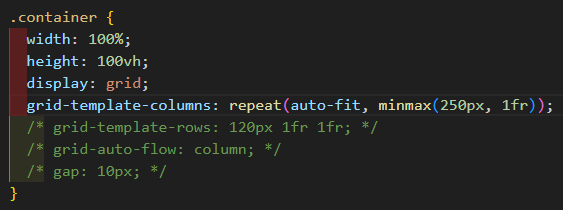
auto-fit의 경우


auto-fit으로 설정하면 나머지 공간을 알아서 존재하는 박스들이 나눠 가진다.
개인적으로 auto-fit이 훨씬 좋아보인다.
'HTML&CSS' 카테고리의 다른 글
| [HTML&CSS] details / summary 태그로 드롭다운 메뉴 만들기 (0) | 2023.10.28 |
|---|